Innovative Menüführung
ist einfach und unkompliziert und auf wenige Ebenen verteilt.
Sie orientiert sich an den Nutzerverhalten der User und deren Herangehensweise.
Es gibt 10 - 15 Prozent Linkshänder in der europäischen Bevölkerung!
Wir gehen bei der Menüsteuerung von den restlichen 85 - 90 Prozent aus, den Rechtshändern.
Diese Gruppe bedient das Tablett oder Smartphone vorwiedend mit der rechten Hand.
Logische Schlussfolgerung, alle relevanten Bedinelemente sind rechts angeordnet.
Dadurch sollten sie im "Einhandbetrieb" gut mit dem rechten Daumen zu erreichen sein, besonders bei Smartphone.
Bei Pads wird dieses meist mit der linken Hand gehalten und mit der Rechten bedient, also auch alles rechts.
Dieses ist unsere Grundlogik bei der Umsetzung einer Menüsteuerung.
Optimal mit 2 Klicks zum Thema,
mit 3 Klicks zu den detailierten Informationen!
Nachfolgend unsere Variante der Menüführung

Desktop Computer & Laptops
Diese werden meist mit einer Maus oder den Touchpad bedient.
Bei dieser Bedienweise ist es egal wo die Menüs angebracht sind, Untersuchungen zeigen, auch hier ist man rechts orientiert.
Wir meinen natürlich die Blickrichtung, zentral dann rechts.
Wir lassen den oberen Menübalken immer fest, er scrollt nicht weg.
Damit ist ein schneller Wechsel zum nächsten Hauptmenüpunkt möglich.
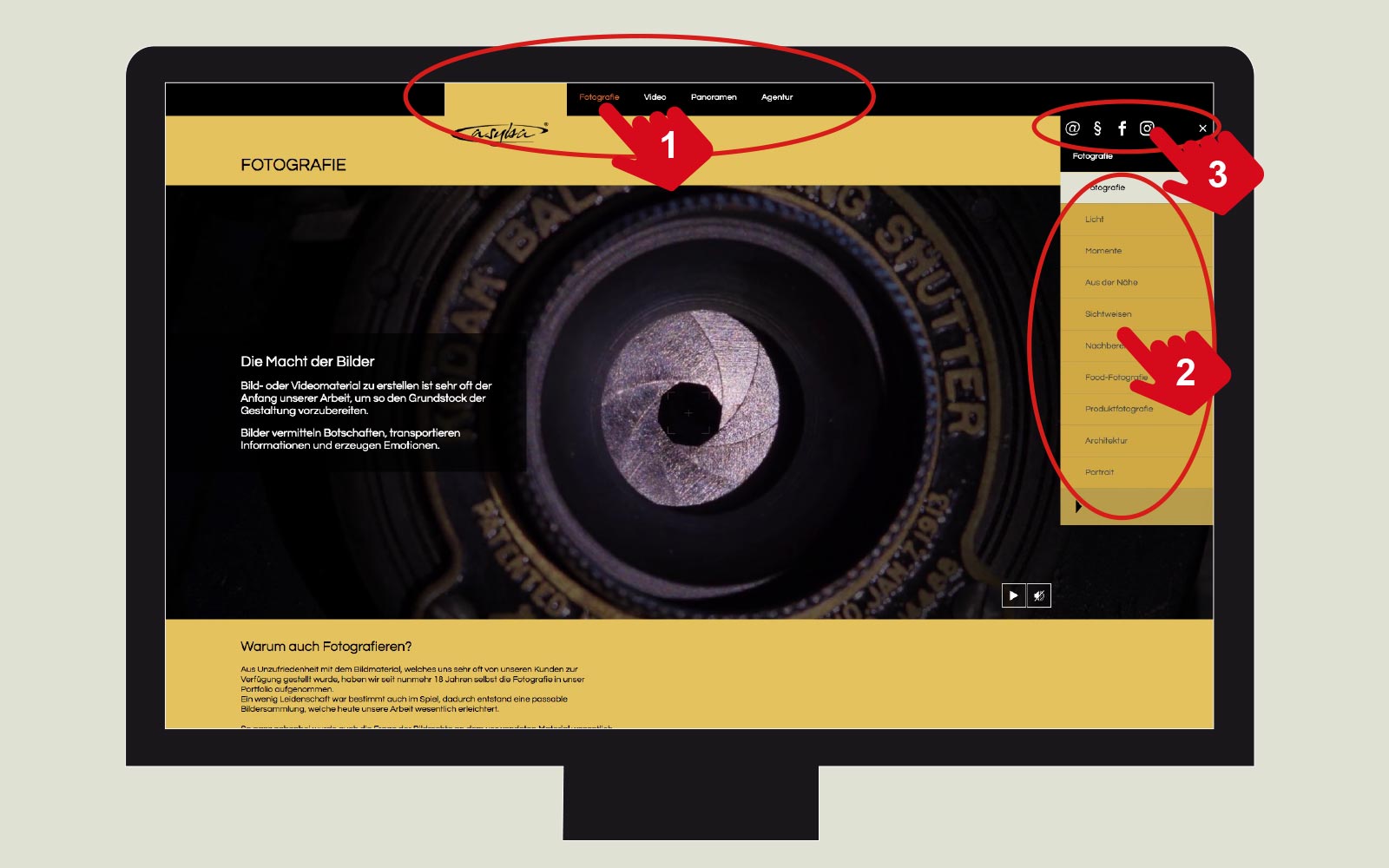
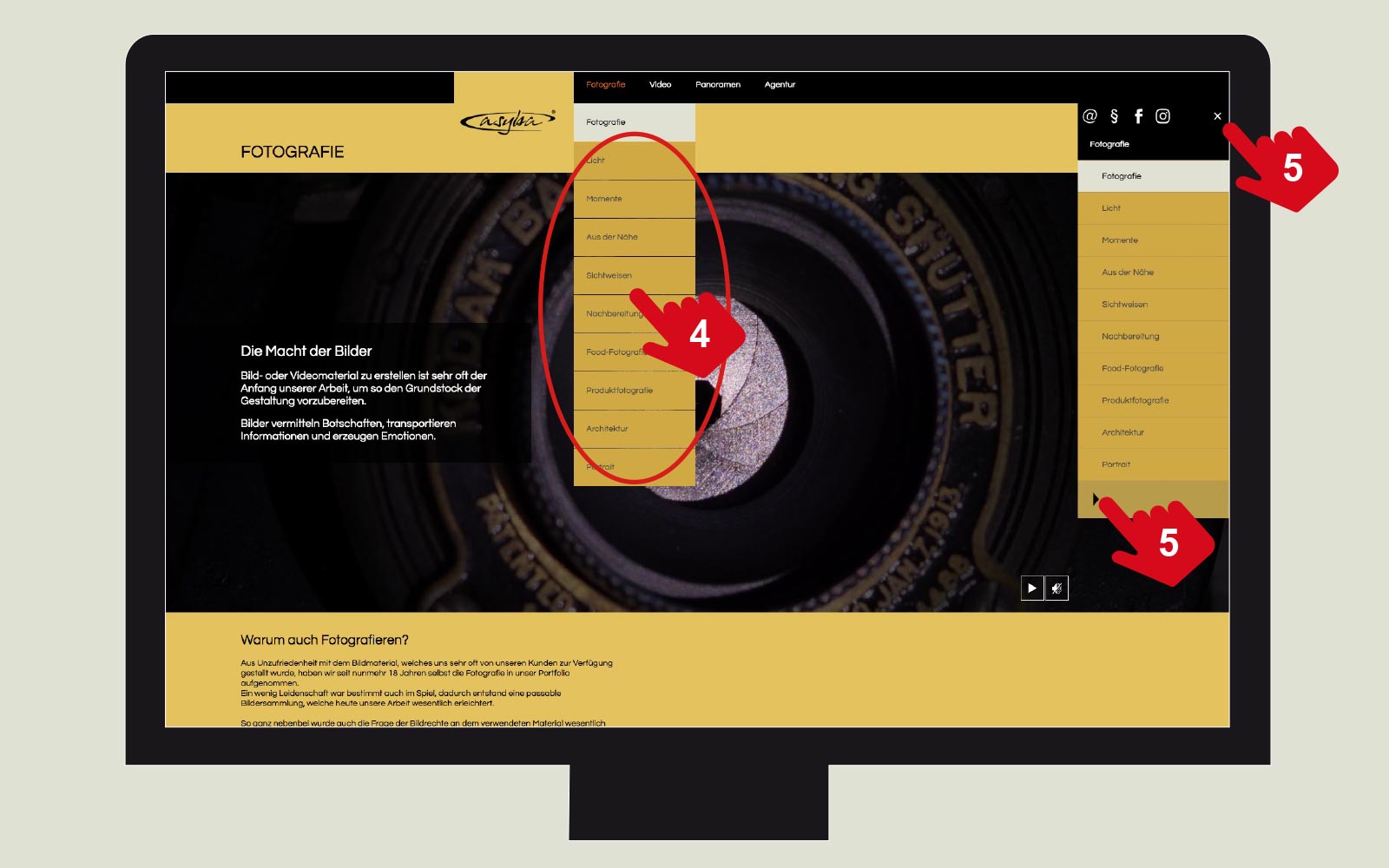
Menüführung
1 - Horizontales Hauptmenü
- man wählt einen Hauptmenüpunkt
- es öffnet sich das Ausklappmenü 4
- dort wählt man den entsprechenden Inhalt, die Seite öffnet sich und scrollt bis zu diesem Abschnitt
2 - Untermenü zum Inhalt der geöffneten Seite
- bei der Auswahl scrollt die Seite automatisch bis zum gewähltem Inhalt
3 - übergeordnete Menüpunkte
- Diese sind immer sichtbar und enthalten immer relevante Inhalte
- Kontakt, Impressum, Soziale Netzwerkeite; Ansprechpartner ... in Form von Icons
- sie werden unten im Footer als Texttasten wiederholt
5 - Menü ausblenden
- das Menü wird zur Seite geschoben um Bilder, Panoramen oder Videos ganz zu betrachten
- Es erscheint zum öffnen das Menüicon


Tabletts quer & schmale Bildschirme
Die Tabletts wird mit dem Finger und die anderen mit einer Maus oder den Touchpad navigiert.
Da der Bildschirm schmaler ist und eine geringere Auflösung hat ist die Breite begrenztt.
Für das Hauptmenü ist genug Platz, nur das seitliche Menü wird ausgeblendet.
Wir lassen den oberen Menübalken immer fest, er scrollt nicht weg.
Damit ist ein schneller Wechsel zum nächsten Hauptmenüpunkt möglich.
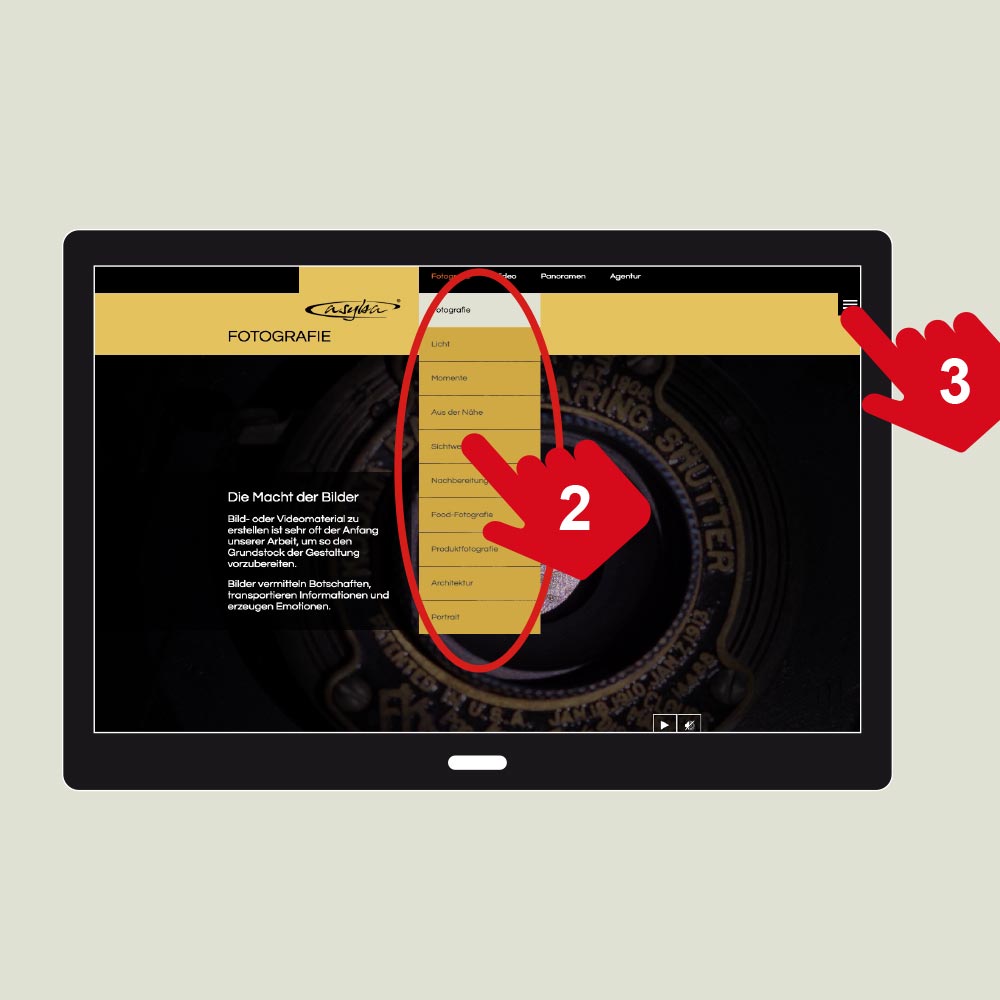
Menüführung
1 - Horizontales Hauptmenü
- man wählt einen Hauptmenüpunkt
- es öffnet sich das Ausklappmenü 2
- dort wählt man den entsprechenden Inhalt, die Seite öffnet sich und scrollt bis zu diesem Abschnitt
3 - öffnet das Untermenü zum Inhalt der geöffneten Seite
- bei der Auswahl scrollt die Seite automatisch bis zum gewähltem Inhalt
- es erscheint ein Kreuzicon, womit das Untermenü wieder geschlossen werden kann
4 - übergeordnete Menüpunkte
- bei der Auswahl scrollt die Seite automatisch bis zum gewähltem Inhalt



Tabletts hochkant
Die recht häufige Nutzung bei Tabletts, hier wird mit dem Finger navigiert.
Da der Bildschirm nochmals schmaler ist wird komplett umgebaut, die Inhalte passen sich an, das Hauptmenü ist verschwunden, die Icons reduzieren sich.
uflösung hat ist die Breite begrenztt.
Für das Hauptmenü ist genug Platz, nur das seitliche Menü wird ausgeblendet.
Wir lassen den oberen Menübalken immer fest, er scrollt nicht weg.
Damit ist ein schneller Zugriff auf die Menüführung möglich.
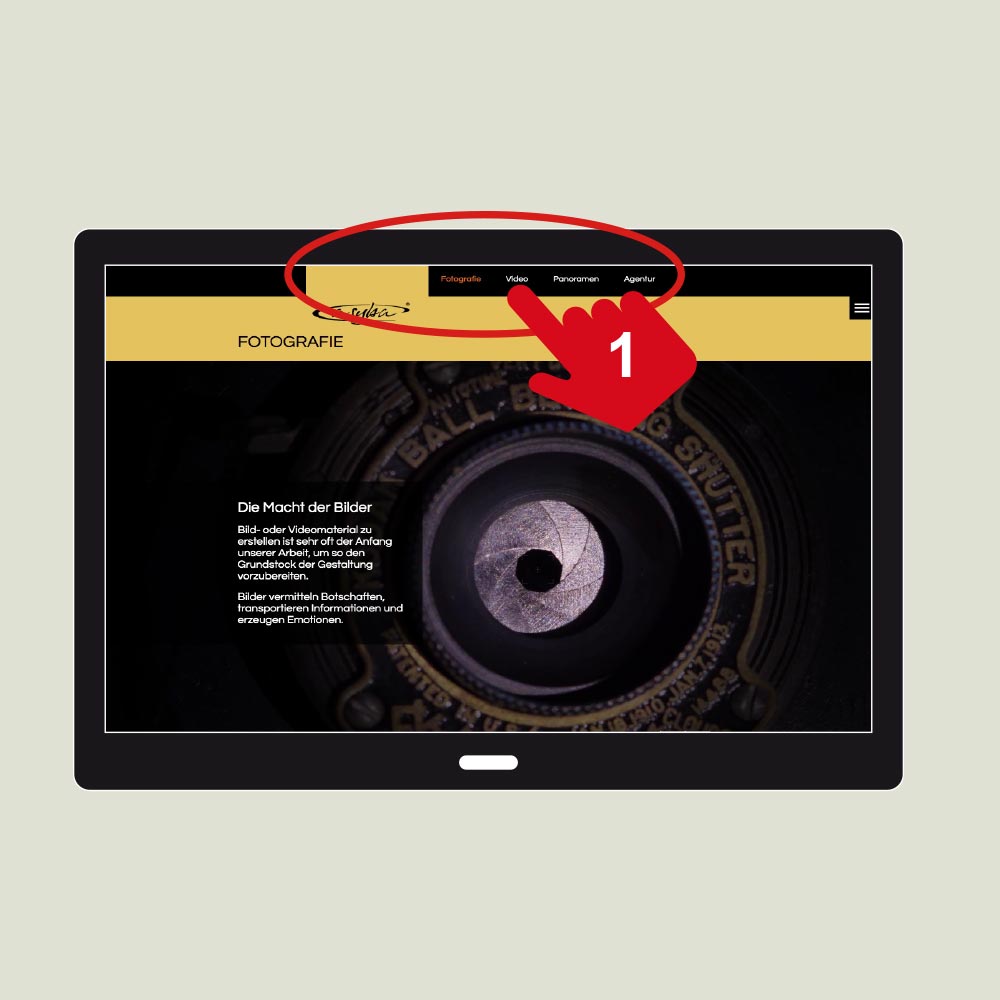
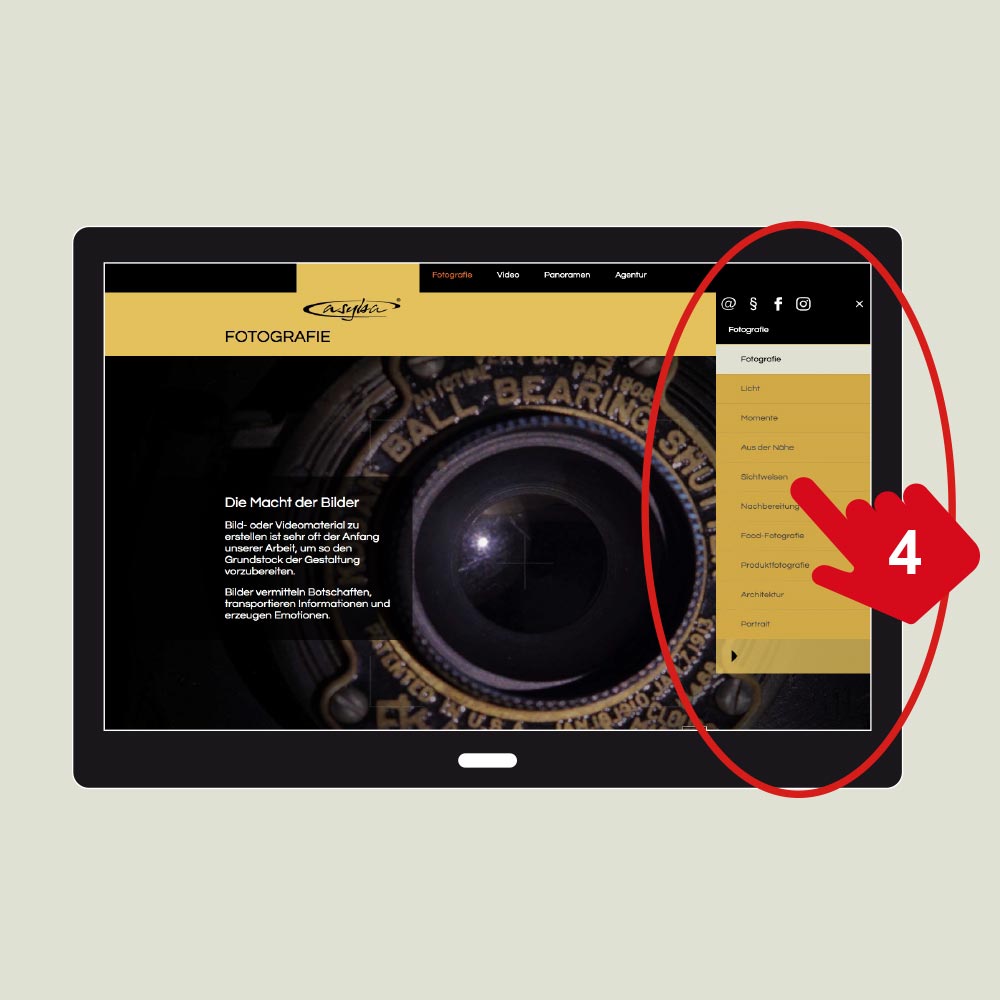
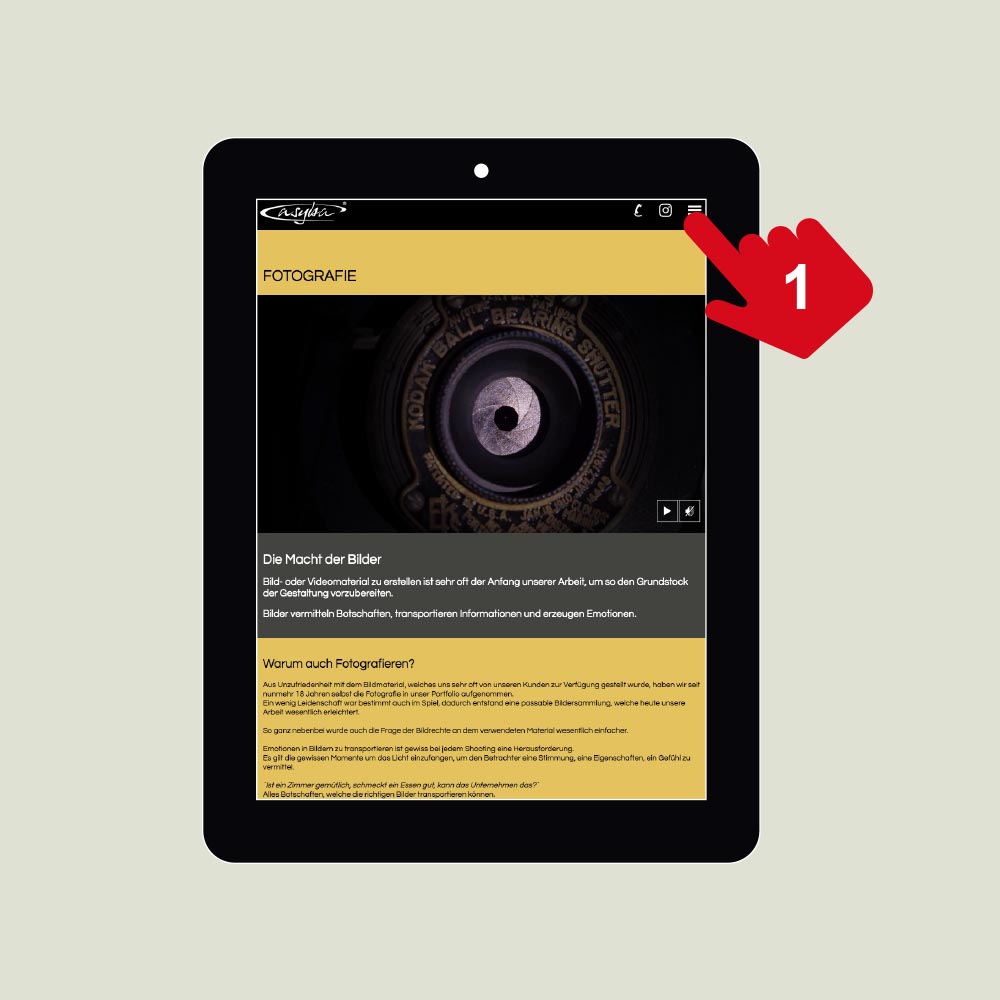
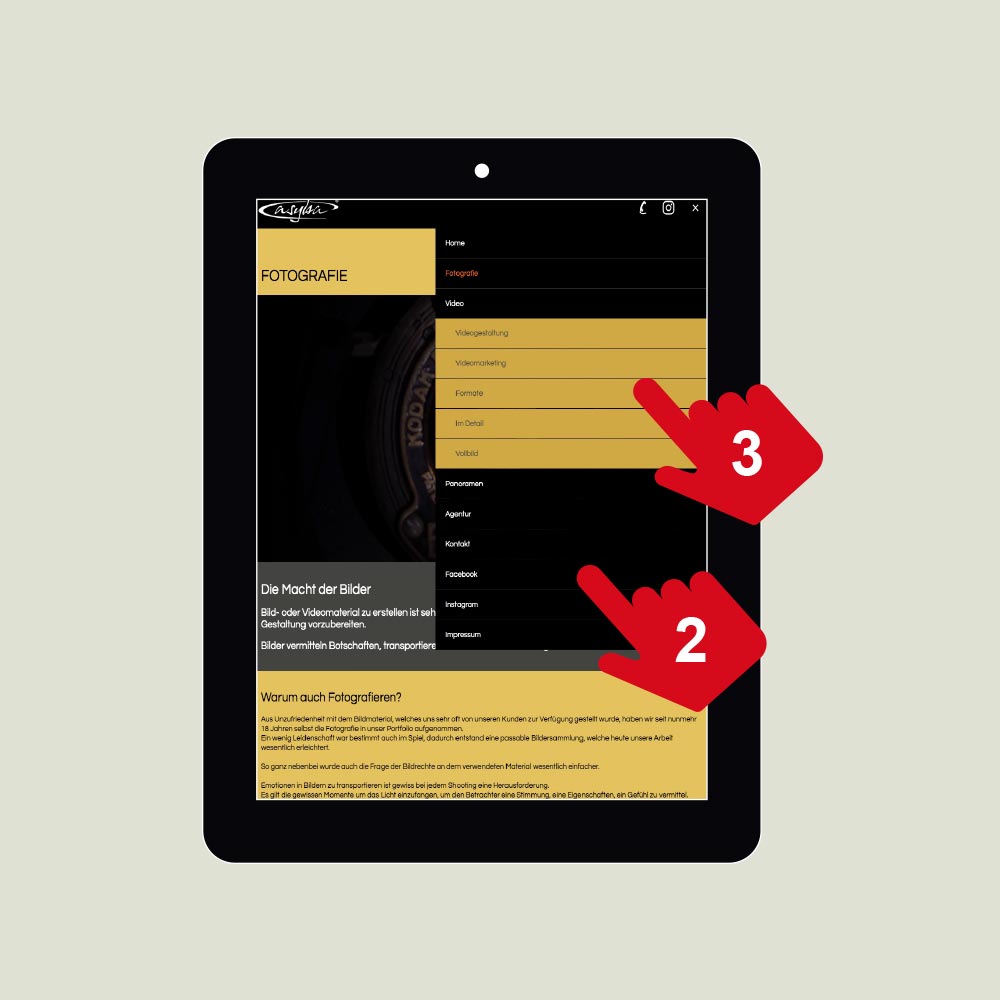
Menüführung
1 - Menübutton, das horizontale Hauptmenü ist weg
- man wählt mit dem Menüicon 1, das Hauptmenü öffnet sich
- es öffnet sich das Menü 2 wo man einen Haptmenüpunkt öffnet
- dort wählt man den entsprechenden Untermenüpunkt 3, die Seite öffnet sich und scrollt bis zu diesem Abschnitt
- nach der Auswahl schließt sich das Menü
Die weitere Navigation in der gewählten Seite erfolgt über die Wischfunktion, oder der erneuten Auswahl über das Hauptmenü.
Alles bequem von der rechten Seite zu erreichen.


Smartphone hochkant & quer
Auch smartphones werden meist hochkant genutz und mit dem Daumen wird navigiert.
Das bedeutet alle Menüpunkte müssen bequem mit dem Daumen und die Inhalte einfach durch Wischen erreichbar sein.
Ansonsten ist es das Gleiche wie beim Pad.
Wir lassen den oberen Menübalken immer fest, er scrollt nicht weg.
Damit ist ein schneller Zugriff auf die Menüführung möglich.
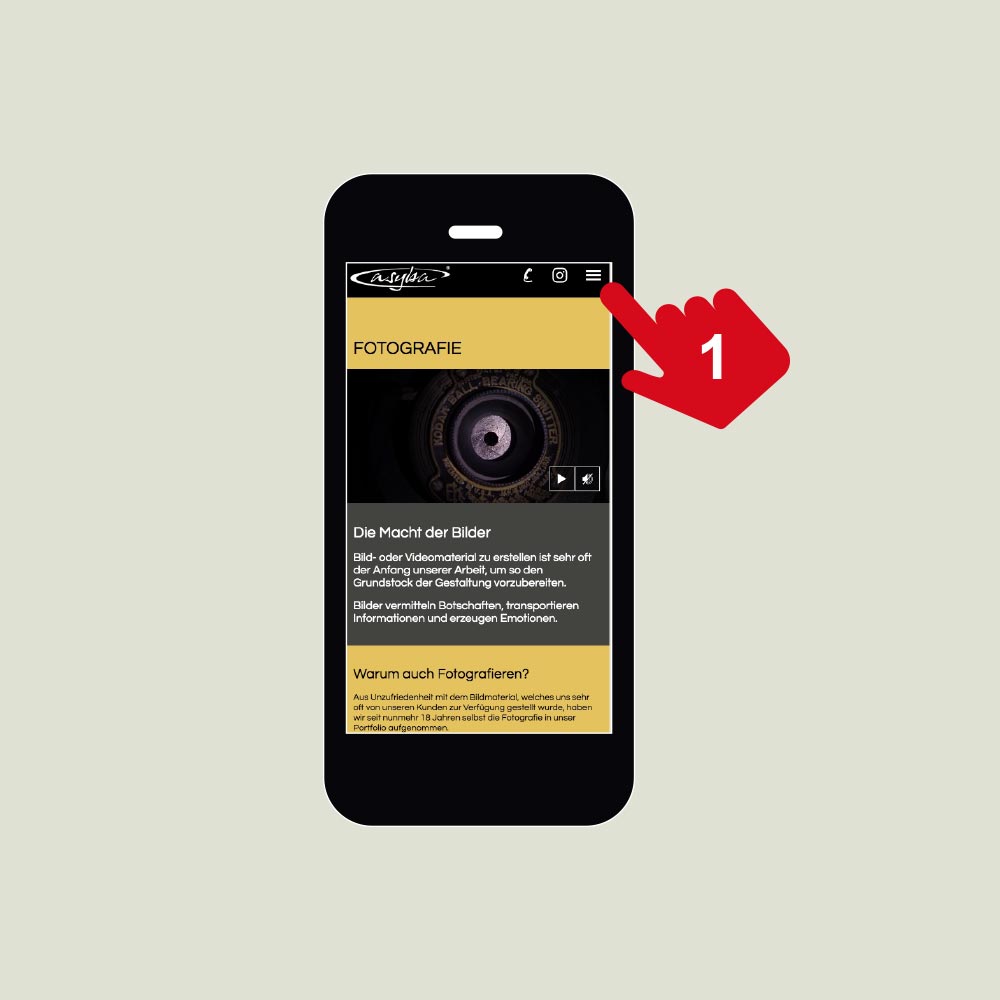
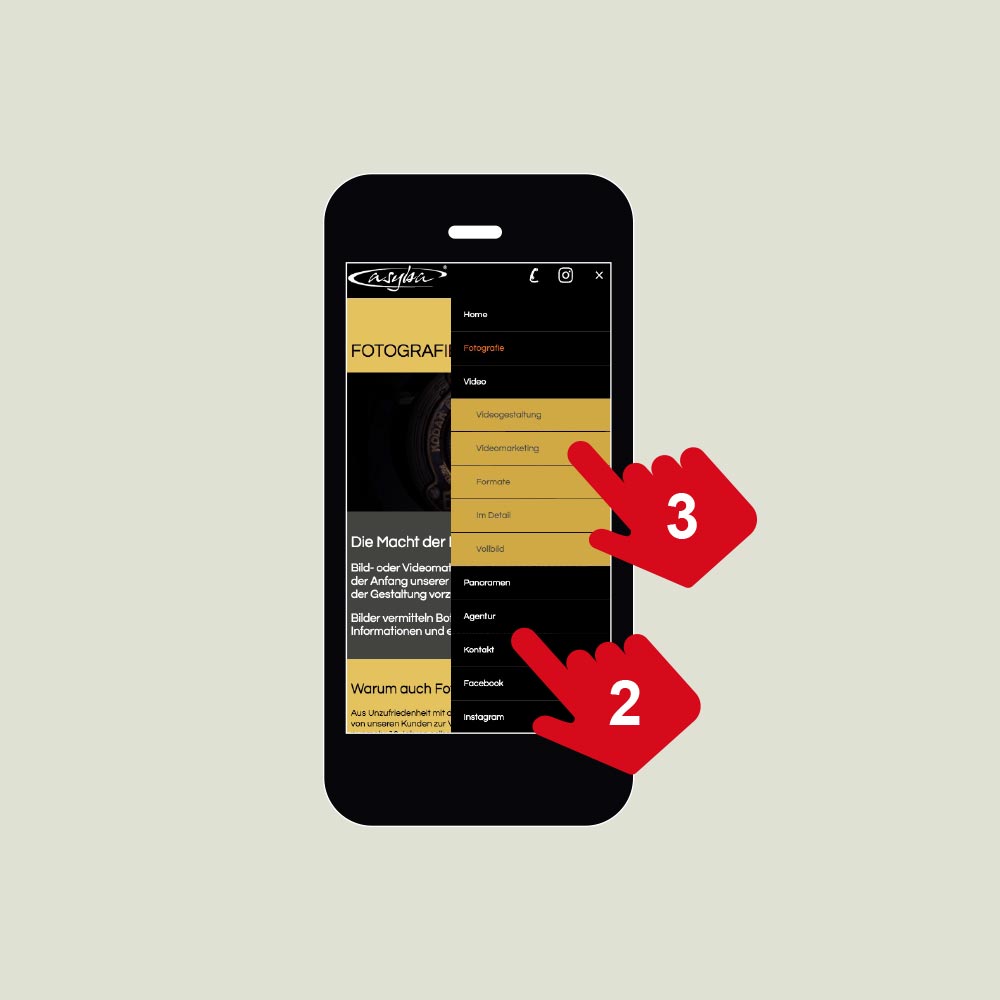
Menüführung
1 - Menübutton
- man wählt mit dem Menüicon 1, das Hauptmenü öffnet sich
- es öffnet sich das Menü 2 wo man einen Haptmenüpunkt öffnet
- dort wählt man den entsprechenden Untermenüpunkt 3, die Seite öffnet sich und scrollt bis zu diesem Abschnitt
- nach der Auswahl schließt sich das Menü
Die weitere Navigation in der gewählten Seite erfolgt über die Wischfunktion, oder der erneuten Auswahl über das Hauptmenü.
Alles bequem von der rechten Seite zu erreichen.